You may have noticed an online image format appearing in your browser lately, especially if you have a blog or like to save images you find online. It’s called WebP, a format that’s been around for a while but is now starting to be adopted more broadly by websites around the world. If you’re curious, we’ve got the answers. Our FAQ covers how it works and what you should know about using it!
What is the WebP file format?
WebP is an image format designed by Google in 2010, created specifically for online images on websites and targeted at web developers. WebP was built to be a lighter, speedier file format that could help save precious space on servers and make it easier to support high-quality images without causing loading issues in busy browsers. It has a number of advantages including the use of predictive code to create image files and offers both lossless (focused on preserving detail) and lossy (focused on saving space with smaller file sizes) compression support.
What is predictive coding?
This is a very effective method of creating or converting images. It uses an algorithm that analyzes pixels and predicts what nearby pixels should be like — their colors and other important information. That prediction is based on an analysis of many different web images and how they are likely to behave. It’s a little like the dynamic upscaling DLSS and AMD’s FSR that we’ve seen from the major graphics card manufacturers.
The advantage of using predictive coding for images is that pixel information only needs to be included if it does not meet the prediction. With fairly accurate predictive modeling, this can save a significant amount of space on image files.
What browsers support WebP?
WebP is supported by most major browsers. Currently, it works with Chrome, Safari, Firefox, Edge, and Opera, along with a wide variety of extensions and tools. As the popularity of WebP has started to grow in recent years, more support continues to be added.

What advantages does WebP have over formats like PNG or JPEG?
- Lossless images using WebP save space. They are about 26% smaller than PNGs while still allowing for transparency. That means that websites, especially those with lots of images, can load faster for users and may even improve search engine rankings.
- Likewise, lossy images also save space with WebP. WebP lossy images are between 25% to 34% smaller than similar JPEG images. They can also perform better than JPEGs when it comes to scaling images down without serious sacrifices in appearance.
- Google has made the full source code available for WebP and included tools to make using the format particularly easy for developers.
- WebP can also be used to create animated images the same way that GIFs can, with even greater potential for better compression than static images.
Are there any disadvantages to using WebP?
- WebP is made for online images. That means it’s not really compatible with photo apps or other photography software. Photographers will generally want to use higher-quality lossless formats that they know will work with their preferred platforms.
- While many popular browsers support WebP, others do not. Browsers like Tor or Internet Explorer struggle to support these images.
- While WebP may be able to help make animated files smaller than GIFs, some have complained that decoding the animated image takes much longer than decoding a GIF.
- Some online development tools don’t yet support WebP. The most notable example is WordPress. Those working with software like this can’t rely on WebP images at this time, although hopefully, support will continue to increase.
What software can open WebP files?
There are plenty of options to open WebP files. The browsers we mentioned, like Chrome, Firefox, Safari, and Edge, will natively open WebP files for you, so you can always work with them in a browser. Online image editing tools, like ImageMagick or Pixlr, can also handle them. Adobe Photoshop and Paintshop Pro can deal with WebP, too.

Can I convert WebP files?
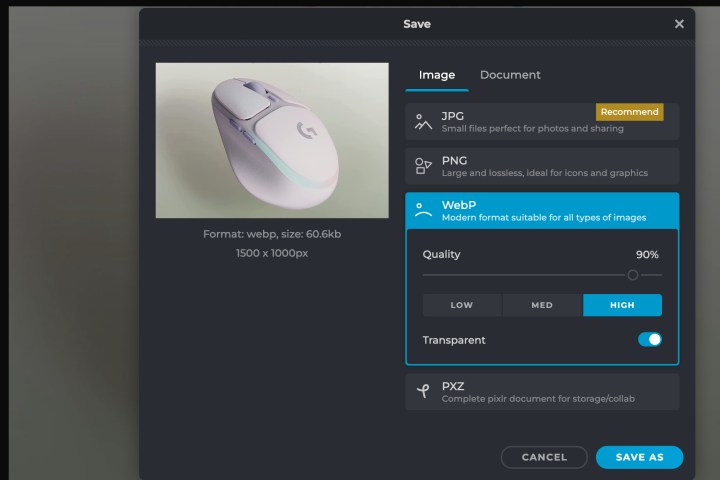
Yes, easily. The editing tools we mentioned above, like Photoshop, ImageMagick, and many others, will give you an option to convert your WebP files into something like JPEG or PNG. Look for the Save As option when you are ready to convert, and you should see options to change the format before you save the image. This trick also works on native apps like Preview on MacOS and Paint on Windows. For developers, Google has a precompiled cwebp conversion tool that can be added to applications.
Are WebP files safe to use?
WebP files are as safe as JPEGs and other image formats. Links to image files can still lead you to malware, and image files may be implanted with viruses. Only download WebP images from a trusted source and you should be fine.
Editors’ Recommendations

